#How to Deal With SVG Files: A Comprehensive Guide

Table of Contents
Discover the basics of working with vector images and learn how to get the most out of your design projects. Get a comprehensive guide on SVG files from MasterBundles!
Working With SVG Files: A Comprehensive Guide
SVG, or Scalable Vector Graphics, is a type of image format that supports animation and interactivity. SVG files are often used for web design and graphic design projects because of their flexibility and small file size. In order to work with SVG files, it is important to understand their unique features and the tools available for editing and manipulating them.
In this comprehensive guide from MasterBundles, we’ll explore everything you need to know about working with SVG files.
Understanding the Basics of SVG Files
SVG files are essentially XML-based vector images that can be scaled to different sizes without losing their sharpness. These images are created using lines and curves, which are defined by mathematical equations, making them independent of resolution. SVG images can be created in graphics editors like Adobe Illustrator or Inkscape, or generated from code.
SVG files differ from other image files as they are vector-based images created using mathematical equations for defining lines and curves. Their resolution-independent nature makes them advantageous as they can be scaled without losing sharpness. For this reason, they are perfect for logos and icons that require different display sizes. SVG files also use CSS or JavaScript to support animations and interactivity, such as clickable buttons and hover effects. For example, Fortnite SVG. Popular software programs used for creating and editing SVG files include Adobe Illustrator, Inkscape, and Sketch.
Tips on Working With SVG Files
There are some useful life hacks to follow while dealing with SVG files:
- Always ensure your files are correctly optimized for web use and test them across different browsers and screen sizes.
- Use responsive design techniques to make sure your SVG images scale well on different devices and screen sizes.
- Be mindful of accessibility issues and ensure that your files are fully accessible to all users.
- You are also able to earn money from your SVG files. Visit the Sell your Deal platform to find more information.
- Remember to keep your files organized with clear naming conventions and a logical folder structure.
Editing SVG Files
When it comes to editing SVGs, there are also some things to always remember:
- Make sure you have the right software for the job. Adobe Illustrator is a popular choice, but there are also free options like Inkscape and Gravit Designer.
- Once you have your software, you can open the file and start making changes. SVG items are made up of layers, so you can easily move and manipulate individual elements.
- You can also change the color, stroke width, and other properties of each shape.
- If you’re not comfortable editing SVG files from scratch, consider starting with a pre-made template, for instance, Among Us SVG, or vector graphic.
Optimizing SVG Files for Web Use
SVG files have a key advantage- their small file size- making them an excellent choice for web design. But, to ensure that it doesn’t slow down your website’s speed, optimizing your SVG files is crucial. Some effective strategies are simplifying shapes, eliminating unnecessary elements, and reducing the number of colors used. Besides, you may also use tools such as SVGOMG or SVGO to compress your SVG files.
Using SVG Files in Your Web Design Projects
There are many ways to incorporate SVG files into your web design projects. One popular option is using SVG icons instead of traditional image files. This not only looks better, but also reduces the file size of your website.
You can also use SVG files, for example, Minecraft SVG, to create complex illustrations or graphics that can be easily scaled up or down for different screen sizes. Additionally, you can animate your SVG files using CSS or JavaScript to add interactivity and visual interest.
Best SVGs: the Perfect Solution for Graphic Designers
If you are a graphic designer looking to work with high-quality SVG files, MasterBundles has got you covered. The website features a vast collection of vector graphics packages crafted by skilled designers. Discover the boundless potential of these SVGs and start crafting striking and distinctive designs by mixing and matching. Let MasterBundles spark your creativity and help you achieve your artistic aspirations.
Large Jeep SVG Designs Bundle
The Large Jeep SVG Designs Bundle by MasterBundles offers 29 designs that boast Jeep-themed designs in various styles. It comprises Jeep models, quotes, and other related elements.
Carefully crafted and reliable, these graphics are sure to provide professionalism and finesse to any project, no matter the type. If you need graphics for Jeep-related products, make a wise choice and invest in the Large Jeep SVG Designs Bundle today!

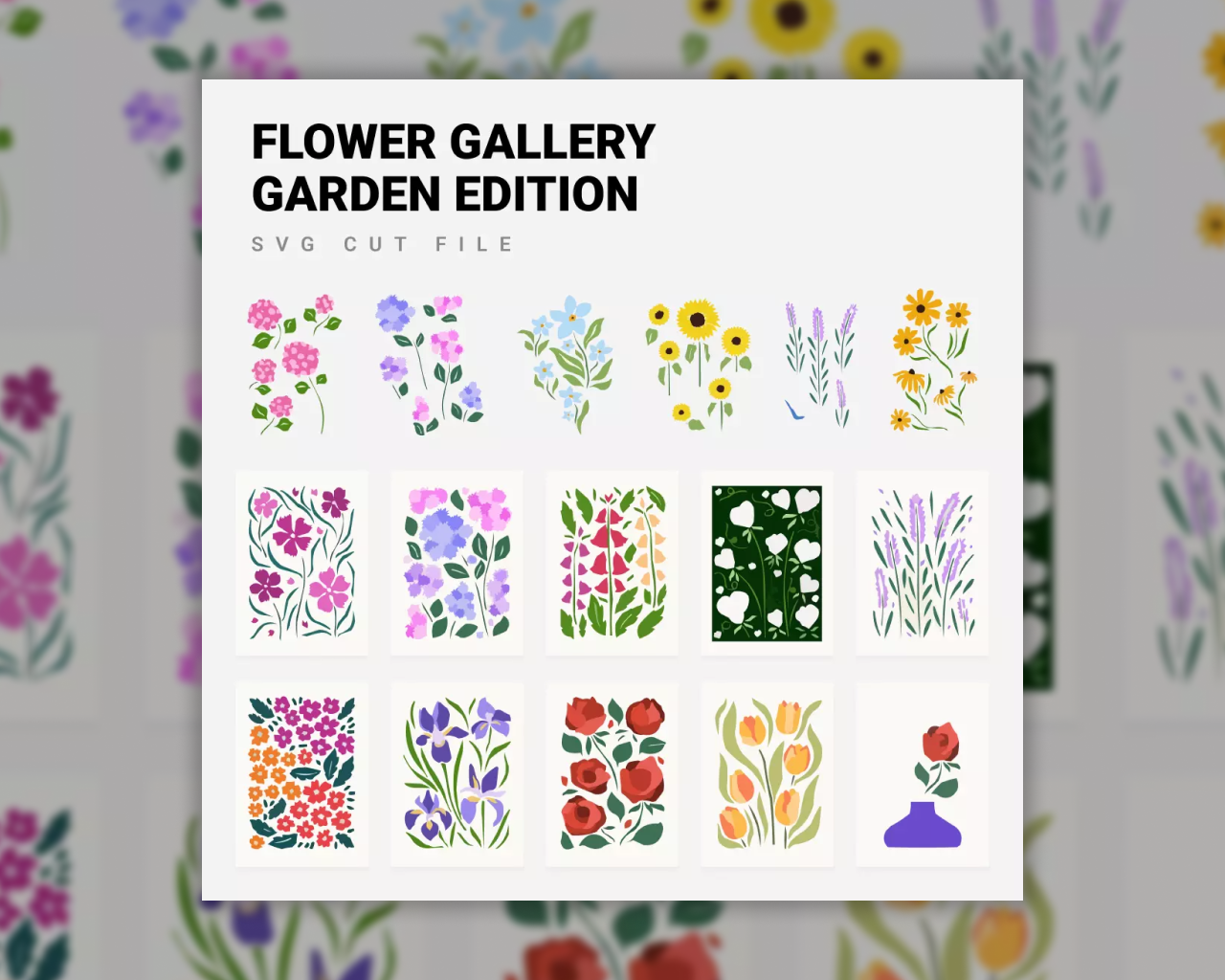
Flower Gallery Garden Edition SVG Bundle
Discover the beauty of nature within your projects by acquiring the Flower Gallery Garden Edition SVG Bundle offered by MasterBundles. Get inspired by a wide range of garden-inspired floral designs and elements, ideal for any nature or gardening-related project.
This exceptional set features an array of vibrant blooms, lush greenery, as well as detailed leaves and petals, catering to diverse design preferences. Bring some organic charm and elegance to your creative projects by investing in the Flower Gallery Garden Edition SVG Bundle today!

Conclusion
Working with SVG files can seem daunting at first, but with the right tools and knowledge, you can craft amazing graphics and animations for your web design projects. Whether you’re looking to create a custom icon set or an intricate illustration, SVG files offer unparalleled flexibility and scalability. They are quickly becoming the preferred format for high-quality images on the web, and mastering their use can make a huge difference to the look and feel of your website.
By following the best practices outlined in this guide, you’ll be well on your way to mastering the art of working with SVG files.
by Anna Skopenko
If you liked the article, do not forget to share it with your friends. Follow us on Google News too, click on the star and choose us from your favorites.
For forums sites go to Forum.BuradaBiliyorum.Com
If you want to read more like this article, you can visit our Technology category.




